如何部署和配置ChatGPT Next Web代理:详细图文教程和最佳实践
说在前面
现代网络应用中,自动化和智能化的需求日益增长,ChatGPT Next Web成为许多开发者和企业追求智能化客户服务和聊天解决方案的首选。然而,要充分发挥其强大的功能,部署和配置ChatGPT Next Web代理是一项不可或缺的任务。本文将详细介绍如何部署和配置ChatGPT Next Web代理,包括设置正向代理、反向代理和相关的最佳实践。
预期内容概述: 在这篇文章中,您将学习到如何从零开始部署ChatGPT Next Web代理,了解其基本定义与发展历程,逐步掌握不同的代理配置方法,并获得有用的技巧和常见问题解答。从细节指导到操作指引,这将是您搭建高效智能聊天系统的全面指南。

ChatGPT Next Web 代理 背景介绍
定义和基本概念
ChatGPT Next Web 是一个基于OpenAI GPT(Generative Pre-trained Transformer)模型的开源项目,提供了一套易于部署的网络前端,用于与GPT模型进行交互。代理服务是网络应用中提高访问效率和安全性的重要工具。正向代理(Forward Proxy)和反向代理(Reverse Proxy)是最常见的两种代理服务。
历史和发展
GPT技术自问世以来,经历了从GPT-1到GPT-4的迭代,每一代的性能和应用场景都不断扩展。ChatGPT Next Web作为这种技术的实践之一,迅速成为了智能对话系统的热门选择,特别受到开发者社区的青睐。随着Web代理技术的成熟,部署ChatGPT系统也变得更加灵活和高效。
ChatGPT Next Web 代理 详细解读
部署前的准备工作
在开始部署ChatGPT Next Web代理之前,需要准备以下工具和资源:
- 一台服务器(可以是云服务器如AWS、腾讯云等)
- OpenAI API Key
- GitHub账户
- Node.js和npm环境
- Web代理服务(如Nginx,Apache等)

步骤一:安装和配置Node.js及npm
使用以下命令安装和配置Node.js及npm:
wget -qO- https://deb.nodesource.com/setup_14.x | sudo -E bash -
sudo apt-get install -y nodejs
node -v
npm -v
确认Node.js和npm已经正确安装。
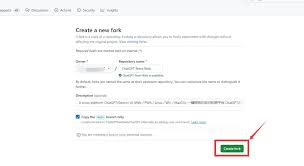
步骤二:克隆ChatGPT Next Web项目
从GitHub仓库克隆ChatGPT Next Web项目:
git clone https://github.com/Yidadaa/ChatGPT-Next-Web.git
cd ChatGPT-Next-Web

步骤三:安装依赖
在项目根目录下运行以下命令安装所需依赖:
npm install
步骤四:配置环境变量
创建 .env 文件并配置环境变量:
OPENAI_API_KEY=your_openai_api_key
PORT=3000
确保填入您自己的OpenAI API Key。
步骤五:启动服务
使用以下命令启动服务:
npm start
服务启动后,可以通过 http://localhost:3000 访问。
步骤六:配置正向代理(Forward Proxy)
您可以通过Nginx设置正向代理来管理服务器与OpenAI API的交互。以下是基本的Nginx配置示例:
server {
listen 80;
server_name yourdomain.com;
location / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
将yourdomain.com替换为您的实际域名。
步骤七:配置反向代理(Reverse Proxy)
设置反向代理可以在用户侧隐藏服务器的真实地址。以下是Nginx反向代理的配置示例:
server {
listen 80;
server_name yourproxy.com;
location / {
proxy_pass http://yourdomain.com;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
将yourproxy.com和yourdomain.com替换为您的实际域名和代理域名。
ChatGPT Next Web 代理 相关Tips
-
Tip 1:定期更新依赖包,以确保系统安全和性能最佳。使用
npm update命令快速更新。 - Tip 2:使用HTTPS协议配置代理服务器,以保障数据传输安全。您可以使用Certbot免费获取SSL证书。
- Tip 3:监控系统性能,使用工具如 pm2、Nginx 日志等来监控和优化服务器性能。
- Tip 4:将静态资源存储在CDN中以减少服务器负荷,并提高加载速度。
- Tip 5:启用跨域资源共享(CORS)以方便Web端调用API。
ChatGPT Next Web 代理 常见问题解答(FAQ)
1. 我在启动服务时遇到“端口占用”错误,怎么办?
请检查其他服务是否占用了相同的端口(如:3000端口),可以通过命令lsof -i :3000进行检查并释放该端口。
2. 如何更改默认访问端口?
您可以在 .env 文件中更改 PORT 变量的值,例如 PORT=8080。
3. 如何处理API密钥泄露问题?
如果API密钥泄露,请立即前往OpenAI控制台重新生成新的API密钥,并更新 .env 文件。
4. 为什么我的代理配置后仍无法访问ChatGPT服务?
请检查您的代理服务器配置是否正确,确保Nginx或其他代理服务正确转发请求,并且防火墙设置允许相关端口的通信。
5. 如何设置访问控制?
您可以在Nginx配置中使用IP白名单或访问密码来限制访问。例如,添加下列代码段到您的Nginx配置文件:
location / {
auth_basic "Protected Area";
auth_basic_user_file /etc/nginx/.htpasswd;
}
总结
部署和配置ChatGPT Next Web代理虽然看似复杂,但通过上述详细步骤和图文讲解,您可以轻松上手,并搭建一个高效稳定的聊天系统代理。这不仅能提升系统性能,还能提供更好的安全性和用户体验。记住,定期维护和更新系统是确保其长期稳定运行的关键。立即开始您的部署之旅吧,为您的项目引入智能化对话解决方案!


