使用AI工具自动根据图片生成HTML和CSS代码,轻松创建网页结构
大家有没有想过,如果你可以直接将设计图通过AI自动生成你需要的HTML和CSS代码,那会多么轻松和高效呢?今天,我们来聊聊如何使用AI工具,让这变成现实。AI工具正在改变我们创网页的方式,让我们可以更方便地生成网页结构。
为什么根据图片生成HTML和CSS代码很重要?
在网页开发过程中,设计师通常会提供设计好的图片或原型图,前端开发人员需要根据这些图片手写HTML和CSS代码,这不仅费时费力,而且容易出错。有了AI工具,我们可以直接将图片转换为代码,极大地提高了效率。
根据图片生成HTML和CSS代码的好处:
- 节省时间:大大减少了手动编码的时间。
- 减少错误:自动生成的代码避免了人为错误。
- 提高效率:让开发人员有更多时间专注于复杂功能的实现。

实现根据图片生成HTML和CSS代码的步骤
现在,让我们来看看如何使用这些AI工具,根据图片快速生成HTML和CSS代码。
第一步:选择合适的AI工具
市面上已经有不少AI工具可以实现这个功能,比如Fronty、imgcook等。这些工具各有特点,您可以根据自己的需求选择。
第二步:上传你的图片或设计图
打开AI工具后,您只需将设计好的图片或设计图上传到工具中。这些工具通常支持PNG、JPG等常见的图片格式。
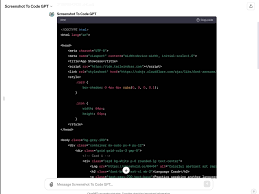
第三步:生成代码
上传图片后,AI工具会自动分析图片中的布局和元素,并生成相应的HTML和CSS代码。这个过程通常在几秒到几分钟内完成。
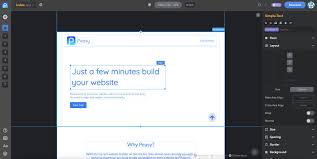
第四步:预览和调整
生成代码后,您可以在工具中预览效果。如果有需要,还可以进行细节调整,确保生成的代码完全符合预期。

使用AI工具的小技巧
为了让您的使用体验更佳,我这里有几个小技巧:
- 选择高质量的图片:确保上传的图片清晰度高,这样AI工具才能更准确地识别和生成代码。
- 避免过于复杂的设计:如果设计中包含了非常复杂的图形和效果,AI工具可能难以完全还原,简化设计会得到更好的效果。
- 利用工具的编辑功能:许多AI工具都提供了代码编辑功能,如果对生成的代码不满意,可以直接在工具中进行修改。
常见问题解答
AI工具生成的代码是否干净、可维护?
大多数AI工具生成的代码是相对干净和易于维护的。不过,根据一些具体需求,有时可能需要进行手动调整。
生成的代码能否直接用于生产环境?
在大多数情况下,生成的代码可以直接用于生产环境,但强烈建议开发人员进行代码审查和测试,以确保一切正常。
是否会有隐私或安全问题?
选择知名和安全的AI工具可以有效避免隐私或安全问题。上传的图片仅用于代码生成过程,并不会保存或分享。
总结和下一步行动
通过本文,我们了解了根据图片生成HTML和CSS代码的重要性,以及如何使用AI工具轻松创建网页结构。现代AI技术让这个过程变得简单、高效。如果你还没有尝试过,不妨亲自体验一下这些工具的强大功能。
下一步:
- 选择一个合适的AI工具并试用它。
- 上传你现有的设计图,看AI工具如何为你生成代码。
- 进行预览和调整,找到最适合你的使用方式。
相信很快你会发现,这些AI工具在你的网页开发过程中可以带来多大的帮助。

