如何在Vercel上主机并部署WordPress:详细步骤指南
欢迎阅读这篇指南!在互联网时代,很多人都想拥有自己的WordPress网站,不管是用来记录生活还是分享知识。那么,如何使用一个主机平台如Vercel,来部署并运行你的WordPress站点呢?这篇文章将一步一步地教你如何在Vercel上主机并部署WordPress。你会发现,其实这个过程并没有你想象的那么复杂。
为什么选择Vercel主机WordPress
首先,让我们探讨一下为何选择Vercel作为你的主机平台。Vercel提供了高性能、可扩展的服务器环境,非常适合运行现代Web应用。而WordPress是全球使用最广泛的内容管理系统(CMS),为用户提供了极大的灵活性和强大的插件支持。结合两者,你可以轻松拥有一个既快速又强大的网站。
Vercel还提供了服务器端渲染(SSR)和静态生成(SSG)的功能,提升了WordPress站点的性能。同时,Vercel凭借其自动化的持续集成和持续部署(CI/CD)流程,使得更新和维护网站更加容易。
准备工作:搭建你的WordPress站点
在开始使用Vercel部署WordPress之前,你需要先确保你的WordPress站点已经搭建完毕。你可以选择任何一种WordPress主机服务,如WP Engine或WordPress.com。完成后,你需要将站点内容和数据准备好,用以稍后的部署。
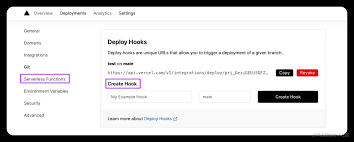
[插图:Vercel WordPress 安装步骤]
在Vercel上部署WordPress的步骤
步骤一:安装 WPGraphQL 插件
要在Vercel上使用WordPress,你首先需要安装WPGraphQL插件,它会为你的WordPress站点添加GraphQL API。操作步骤如下:
- 下载WPGraphQL插件的ZIP档案。
- 打开WordPress后台,导航至插件页面,然后点击“添加新插件”。
- 上传你刚刚下载的WPGraphQL插件,并点击“激活”。

步骤二:设置环境变量
安装完插件后,你需要配置环境变量,以确保Vercel能够正确地连接你的WordPress站点。
- 复制一个`.env.local.example`文件,并重命名为`.env.local`。
- 打开这个文件,并设置WORDPRESS_API_URL为你的GraphQL端点URL,例如:
https://myapp.wpengine.com/graphql。
步骤三:在本地运行 Next.js
接下来,你需要在开发环境中运行Next.js项目。依次执行以下命令:
npm install
npm run dev或者使用Yarn:
yarn install
yarn dev这样,你的WordPress站点就可以在http://localhost:3000运行了。
步骤四:部署到Vercel
最后一步是将你的项目部署到Vercel。你可以选择将项目推送到GitHub/GitLab/Bitbucket等版本控制系统,并在Vercel上导入项目。此外,使用Vercel提供的模板部署也是一个不错的选择。

实用小技巧
- 定期备份:定期备份你的WordPress数据,以防止数据丢失。
- 使用缓存插件:如WP Super Cache来加速你的站点。
- 监控性能:使用Vercel的性能监控工具,及时发现并解决性能问题。
常见问题解答
1. Vercel能主机传统的WordPress吗?
一般来说,Vercel更多地适用于Headless WordPress,即将WordPress作为一个内容管理系统,而使用其他框架(如Next.js)来呈现前端页面。
2. 如何管理Vercel上的环境变量?
你可以在Vercel项目设置中添加和管理环境变量,确保它们与本地开发环境中的变量一致。
3. 如何处理WordPress插件的兼容性问题?
在使用Headless WordPress时,某些插件可能无法正常工作。你需要选择支持GraphQL或REST API的插件,并通过这些API与Next.js等前端框架进行交互。
总结与行动建议
通过这篇详细的指南,我们从头到尾讲述了如何在Vercel上主机并部署WordPress。从安装WPGraphQL插件,到配置环境变量,再到最终部署到Vercel,各个步骤都向你展示了具体方法和注意事项。Vercel凭借其强大的性能和便捷的部署流程,让你的WordPress站点不仅变得更加高效,也更容易维护。现在,你可以开始动手尝试,将你的WordPress站点部署到Vercel上,享受这一现代化解决方案带来的便利与性能提升。

